Agree or Disagree
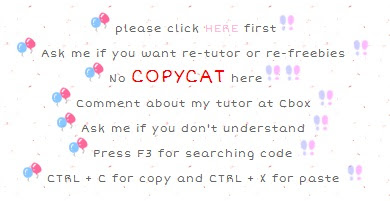
Hai and Assalammualaikum korang ! sekarang pukul 12.26 AM , tarikh 1/1/2013! baru je masuk tahun baru . papepun shaa nak ucapkan SELAMAT TAHUN BARU kepada semua blogger yang baca entry ni . dah termasuk semua orang! :D harap tahun ni lebih baik dari tahun yang sebelum nya . harapan shaaa tahun ni nakk..... ishh! masuk tajuk balik ye tuan . haha . okey sempena tahun baru ni , shaa nak buat tutorial AGREE or DISAGREE! tahu tak macam mana ? macam gambar bawah ni . nak buat lettew . haha jom shaa ajarkan . mulakan dengan BISMILLAH ye . harap menjadi tutorial shaa kali ni :)
- first step korang kene kenal dulu code navigation korang . tau tak yang mana ? kalau tak tau , tengok contoh macam gambar bawah ni . tapi ni shaa punya code navigation . kalau tak tau yang mana jugak korang tekan CTRL + C *serentak* dekat keyboard korang , korang search code bawah ni dulu .
<center><a class="navigate"
- dah jumpa ? okey good . pastu korang tengok bawah code yang di search tadi tu , ada code navigation macam code shaa bawah ni tak ? kalau ada , korang tengok betul betul kat code korang tu sama tak macam shaa punya *yang shaa dah kotakkan tu* ? kalau tak sama , biarkan yee sayang :D
- okey dah tengok betul betul ? okey sekarang tekan CTRL + C kat keyboard , and search code bawah ni yee
b {
atau
strike {
atau
blockquote{
atau
a:link
- okey sekarang korang copy code bawah ni dulu okey :)
DESIGN BUTTON
a.agree {
border-radius:5px;
background:#bdbdbd;
padding:2px;
font-family:trebuchet ms;
font-size:10pt;
color:white;
}
a.agree:hover {
border-radius:10px;
background:#ffe2e2;
padding:2px;
font-family:trebuchet ms;
font-size:10pt;
color:#bdbdbd;
-webkit-transition-duration: 1s;
-moz-transition:1s;
border-bottom:none;
}
a.disagree {
border-radius:5px;
background:#bdbdbd;
padding:2px;
font-family:trebuchet ms;
font-size:10pt;
color:white;
}
a.disagree:hover {
border-radius:10px;
background:#ffe2e2;
padding:3px;
font-family:trebuchet ms;
font-size:10pt;
color:#bdbdbd;
-webkit-transition-duration: 1s;
-moz-transition:1s;
border-bottom:none;
}
- dah copy ? okey . sekarang korang nak paste kan
1. sesiapa yang guna code b { , korang pastekan BAWAH code b { tu tadi , macam bawah ni okey :)

2. sesiapa yang guna code strike { , korang pastekan ATAS code strike { tadi okey :)
3. s
esiapa yang guna code blockquote{ , korang pastekan BAWAH code blockquote{ tadi okey :)
4. s
esiapa yang guna code a:link , korang pastek BAWAH code a:link tadi . *macam contoh code b { tadi okey * :)
- okey dah siap pastekan ? sekarang ni nak masukkan anak anak code agree or disagree okey . shaa dah bagi contoh gambar sekali . harap korang faham :)
contoh code tajuk title dan background title tu
- sekarang kita nak buat tajuk tittle dengan background nya dulu . macam gambar atas ni okey :)
- tekan CTRL + C search code bawah ni
</body>
- dah jumpa ? okey sekarang copy code bawah ni dan pastekan ATAS code </body> tadi okey :)
TAJUK DAN BACKGROUND TITLE
<div id="blog" style="display: none;">
<div class="tit">Agree or Disagree</div><br>
<center>
HIJAU : tajuk korang . tak payah ubah pun tak pe :)
contoh gambar dan ayat korang
- next kita nak buat gambar dengan ayat korang macam atas ni okey :)
- tekan CTRL + C search code bawah ni
- dah jumpa ? okey sekarang copy code bawah ni dan pastekan ATAS code </body> tadi okey :) *maknanya korang pastekan bawah code TAJUK BACKGROUND DENGAN TITLE tadi tu* faham tak ? kalau faham good :)
CODE GAMBAR DAN AYAT KORANG
<div class="separator" style="clear: both; text-align: center;">
<img src="URL GAMBAR" width="380" /><br>
<div class="separator" style="clear: both; text-align: left;">
<center><br>
AYAT KORANG</center>
<center>
<br /></center>
MERAH : url gambar ape ape je la okey :)
OREN : ayat korang . macam ayat shaa tu
HIJAU : width gambar korang :) tak yah ubah pun tak pe :D
contoh ayat dah url icon korang
- tekan CTRL + C search code bawah ni :)
- dah jumpa ? okey sekarang copy code bawah ni dan pastekan ATAS code </body> tadi okey :) *maknanya korang pastekan bawah code CODE GAMBAR DAN AYAT korang tadi . ada faham ? susah shaa nak terangkan gimana . haha *
CODE AYAT
<center>
<img src="URL ICON"> AYAT KORANG </center><br>
<center>
<img src="URL ICON"> AYAT KORANG </center><br>
<center>
<img src="URL ICON"> AYAT KORANG </center><br>
<center>
<img src="URL ICON"> AYAT KORANG </center><br>
BIRU : url icon comel lote . boleh amik
SINI!
PINK : ayat amaran korang :)
SEKARANG NI KITA NAK BUAT GARISAN MENDATAR PULAK . *malas nak print screen*
- tekan CTRL + C dan search code bawah ni
- dah jumpa ? okey sekarang copy code bawah ni dan pastekan ATAS code </body> tadi okey :) *maknanya korang pastekan bawah code GAMBAR DAN AYAT AMARAN korang tu okey* kalau taknak buat GARISAN MENDATAR ni pun tak pe . korang terus skip je . tapi nanti korang pening pulakkan :D hee
<hr color="#F6CEF5"><br>
OREN : colour korang . cari
SINI!
contoh button AGREE or DISAGREE!
- tekan CTRL + C search code bawah ni :)
- dah jumpa ? okey sekarang copy code bawah ni dan pastekan ATAS code </body> tadi okey :) *maknanya korang pastekan bawah code GAMBAR DAN AYAT AMARAN korang tu okey* :)
CODE AGREE & DISAGREE
<center><a class="agree" onClick="document.getElementById('entry').innerHTML=document.getElementById('Stuff').innerHTML" title="">Agree</a> or
<a class="disagree" onClick="document.getElementById('entry').innerHTML=document.getElementById('Diaries').innerHTML" title="">Disagree</a></center>
<P></p><br><br>
</div>
warna MERAH dengan BIRU tu , korang tukar berdasarkan code NAVIGATION korang tu . paham tak ? tak faham ? macam ni . shaa bagi contoh yee
ni contoh code AGREE shaa .
- *contoh berdasarkan gambar*OREN : korang tukar la korang punya berdasarkan code NAVIGATION korang . shaa punya shaa letak ENTRY , korang punya maybe die letak POST atau lain lain laa.
- *contoh berdasarkan gambar* MERAH : korang tukar la korang punya berdasarkan code NAVIGATION korang . shaa punya letak STUFF , korang punya maybe TUTO ke , ape ape je la . tolong rujuk dan fahamkan korang punya code NAVIGATION tu yee :)
ni contoh code DISAGREE shaa .
- *contoh berdasarkan gambar* OREN : korang tukar la korang punya berdasarkan code NAVIGATION korang . shaa punya shaa letak ENTRY , korang punya maybe die letak POST atau lain lain laa.
- *contoh berdasarkan gambar* MERAH : korang tukar la korang punya berdasarkan code NAVIGATION korang . shaa punya letak DIARIES . *sebab tu la awal awal lagi shaa suruh tenung dah fahamkan korang punya code NAVIGATION tu , susah nak explainkan macam mane*
SEKARANG NI NAK BUAT BILA TEKAN BUTTON AGREE JE , TERUS KELUAR HALAMAN TUTO KORANG . TOLONG FAHAM KAN OKEY :)
- tekan CTRL + C search code bawah ni :)
- dah jumpa ? okey sekarang copy code bawah ni dan pastekan ATAS code </body> tadi okey :) *maknanya korang pastekan bawah code BUTTON AGREE or DISAGREE tadi tu okey* :)
CODE AGREE
<div id="Stuff" style="display: none;">LINK TUTO<br><br>
MERAH : letak la lik tutorial korang
SEKARANG NI NAK BUAT BILA TEKAN BUTTON DISAGREE JE , TERUS KELUAR HALAMAN ENTRY KORANG . TOLONG FAHAM KAN OKEY :)
- tekan CTRL + C search code bawah ni :)
- dah jumpa ? okey sekarang copy code bawah ni dan pastekan ATAS code </body> tadi okey :) *maknanya korang pastekan bawah code AGREE tadi tu okey* :)
CODE DISAGREE
<div id="Diaries" style="display: none;">CODE ENTRY KORANG
MERAH : korang punya ayat navigation
OREN : code entry korang
UNTUK CODE ENTRY ,
search code ni
<BlogItemTitle><$BlogItemTitle$></BlogItemTitle></div><br><$BlogItemBody$>
dah jumpa ? korang copy code tu dari
<blogger><div class="tit"><BlogItemTitle><$BlogItemTitle$></BlogItemTitle></div><br><$BlogItemBody$> sampai code ni
>
</blogger>
siap ! cuba preview dulu!
SEGALA KEROSAKAN ADALAH TANGGUNGJAWAB SENDIRI!








 Pause if don't want hear
Pause if don't want hear
 No Harsh word here!
No Harsh word here! Please don't leave your churp churp link , nuffnang link , hearbeat link or etc
Please don't leave your churp churp link , nuffnang link , hearbeat link or etc Please check HERE first! it's easy to me follow back!
Please check HERE first! it's easy to me follow back! Tell me if you done follow me
Tell me if you done follow me Tell me if you wanna Exchange link with me
Tell me if you wanna Exchange link with me Tell me if you have any problem
Tell me if you have any problem  You also can request tuto
You also can request tuto